已合入官方
- 魔改版切换为官方版方法
- 单独安装模式:复制下面命令,选 5 升级即可
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh
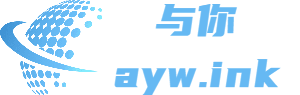
- docker 模式,需要先将下面的镜像替换为
ghcr.io/naiba/nezha-dashboard,再用上面脚本然后选 5

- 一键安装 amzayo 主题,复制下面命令,运行,选 14 即可
wget -O nezha.sh https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh && chmod +x ./nezha.sh && sudo ./nezha.sh
Update
2024-02-09
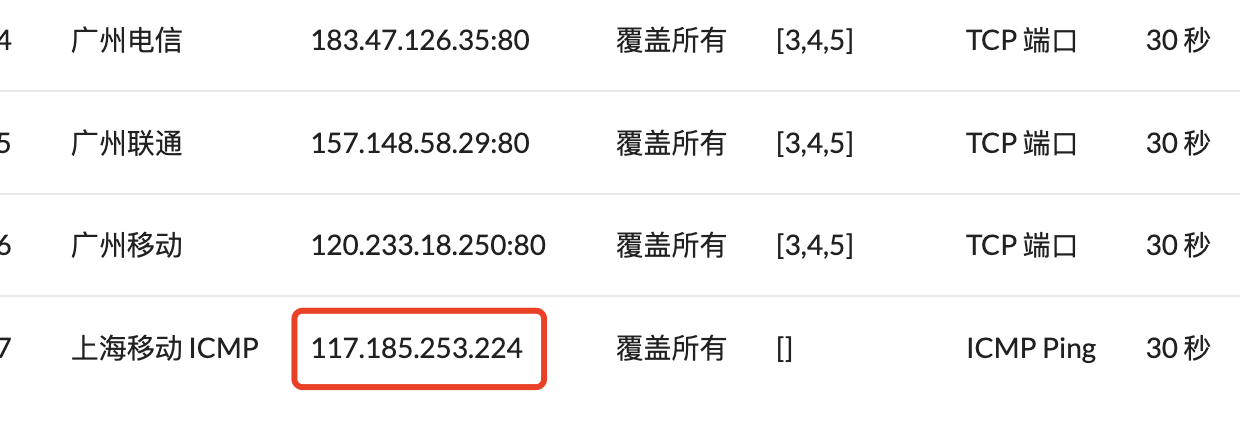
- 支持了 ICMPPing 历史图
使用方法,使用脚本 选 5 升级面板,重新在后台复制意见安装的命令,在机器上再执行下
背景
上次发了哪吒探针支持三网TCPPing之后挺多hxd挺感兴趣,但是主要讲的是魔改的原理,以及实现过程,稍微有点门槛:
- 需要有一定基础会自己编译debug,编译了以后部署也很麻烦,需要先安装好官方版本再替换
- 重点:太丑了,劝退大家的一个很关键的点
为此写了一个脚本,然后找了一个比较好看的自定义主题进一步魔改,选用的主题是amzayo大佬的自定义半透明主题
- amzayo大佬半透明主题原文:https://blog.amzayo.com
- 脚本地址:https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh
正好最近整了个图安云的精品小鸡,带大家从零开始部署
来吧~展示
- 首页图

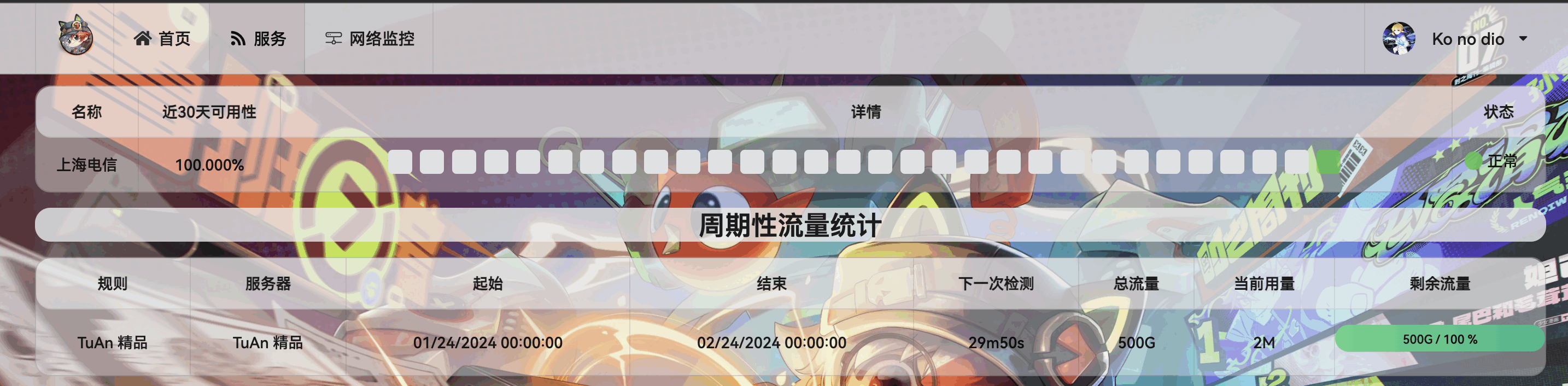
- 服务页面

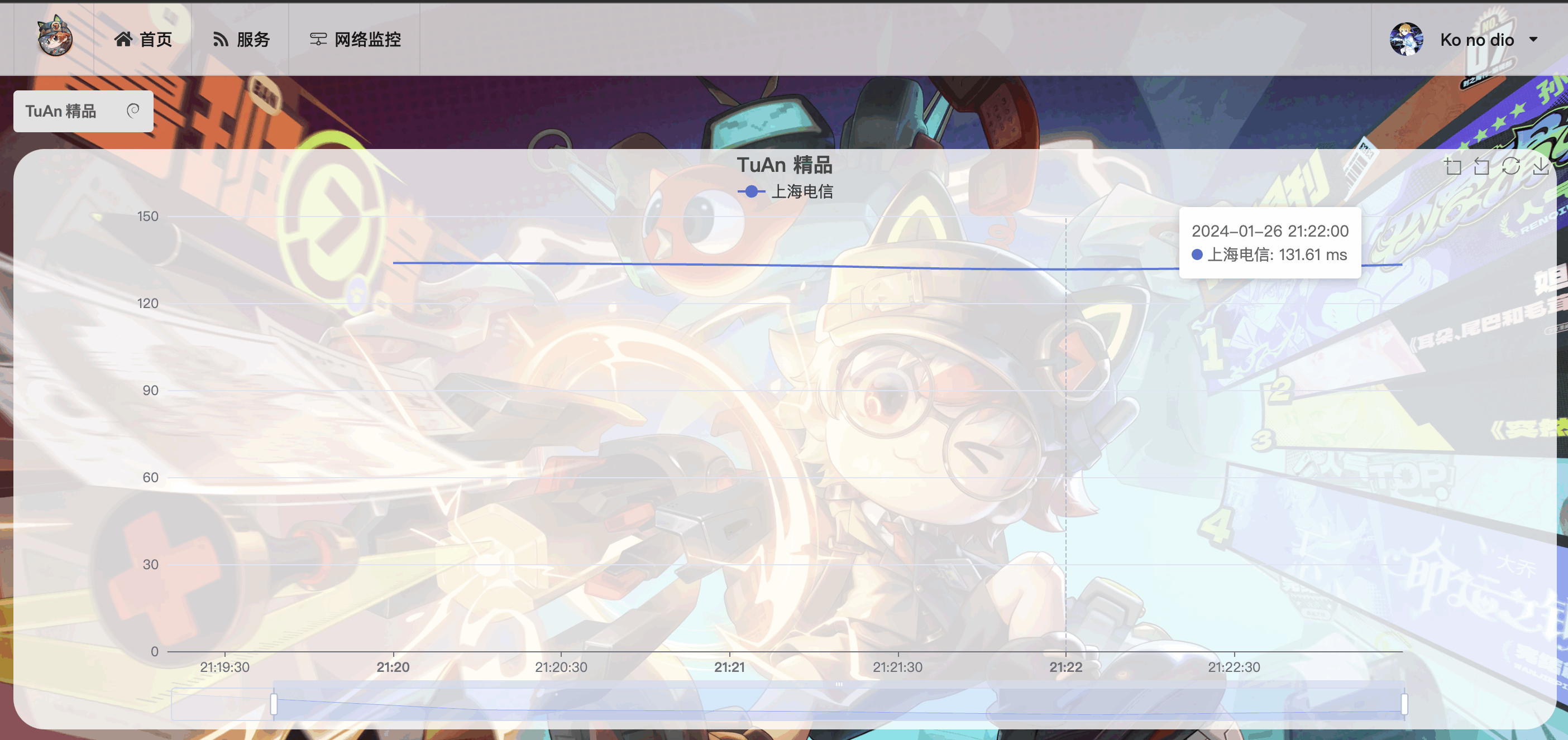
- 网络监控页面

食用方法
下载脚本
wget -O nezha.sh https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh && chmod +x ./nezha.sh && sudo ./nezha.sh

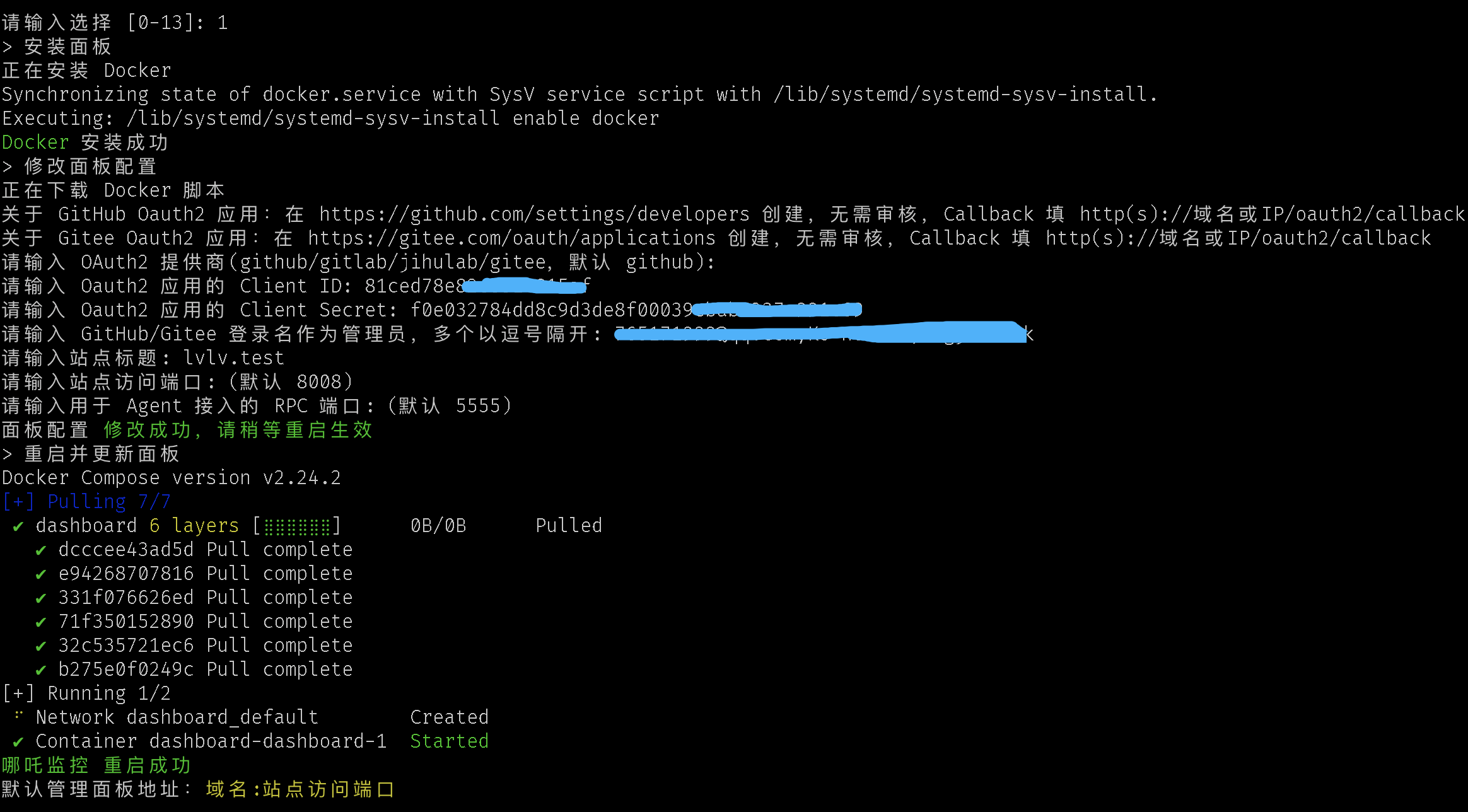
部署面板
- 脚本也进行了部分魔改,运行,安装带监控功能的面板
- 此处可以选择docker或者systems管理,这里先用docker给大家展示

- 填入github相关信息,具体可参考官网

- 安装完毕,查看界面

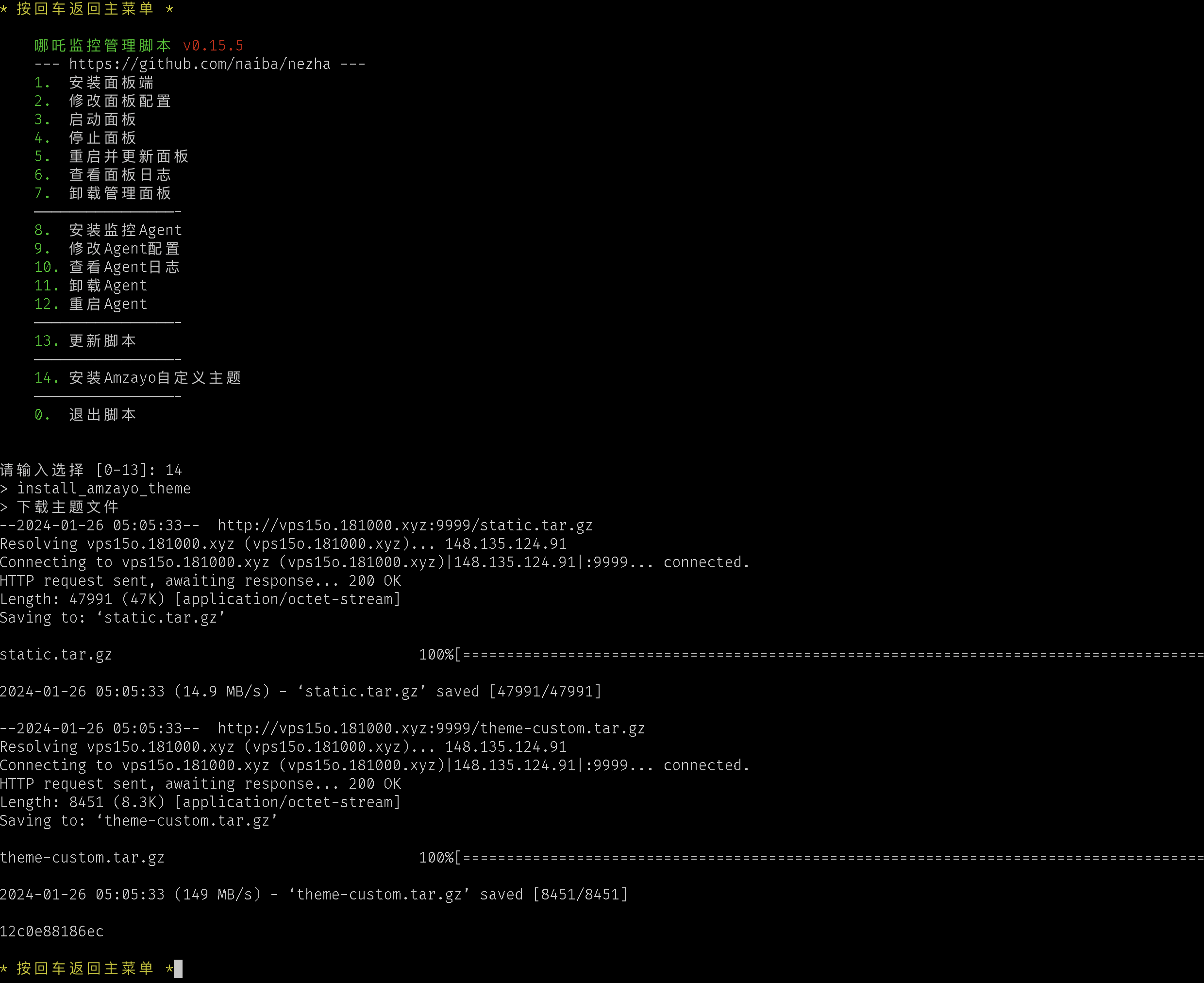
- 脚本中选14继续安装amzayo佬的自定义主题

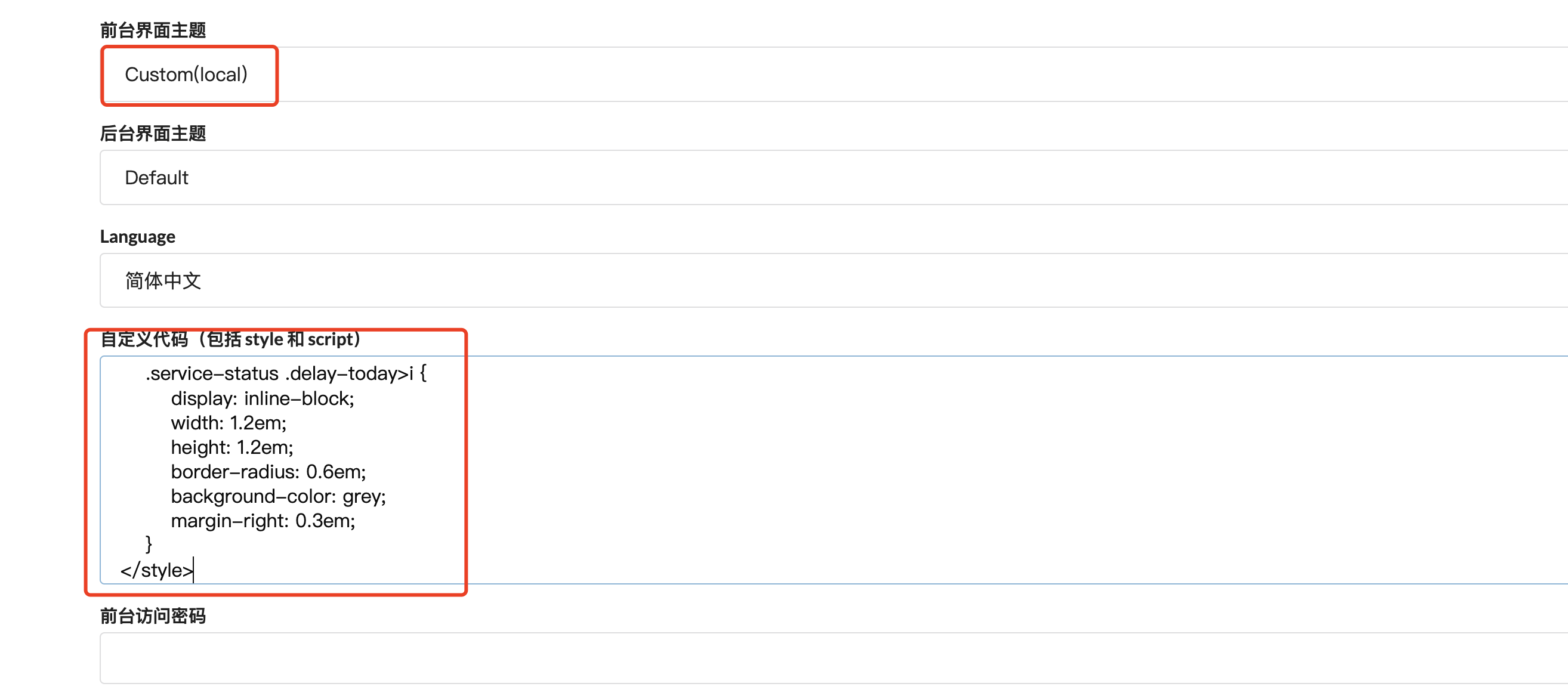
- 安装完成后,回到浏览器后台管理页面,写入css文件,css地址:http://vps15o.181000.xyz:9999/amzayo_css.txt

- 将前端切换到custom,查看效果

部署agent
- 这里其他的小鸡已经挂了探针了,就用本鸡来做allinone教程,回到管理后台,新增一台服务器
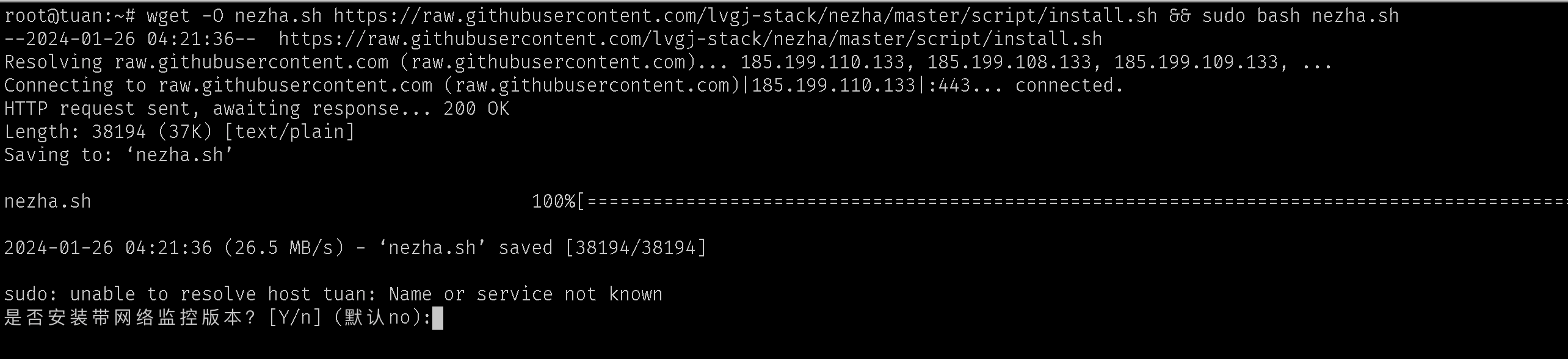
- 复制一键部署命令,
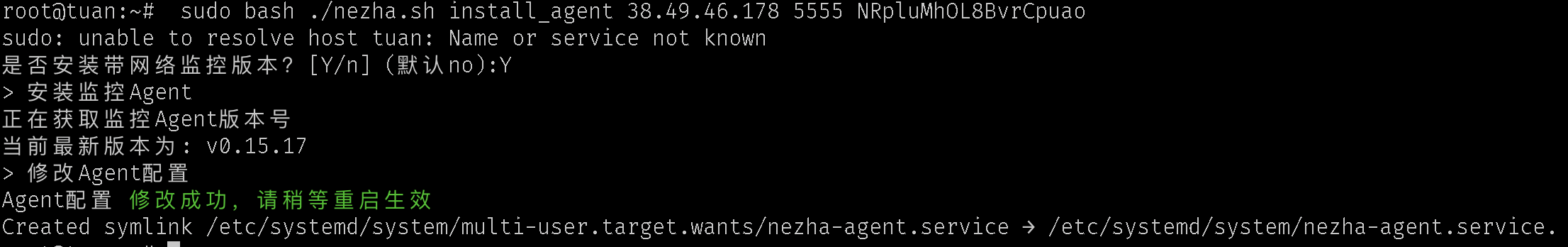
拉脚本的部分删除掉就行,留着如下部分,执行

sudo bash ./nezha.sh install_agent 38.49.xx.xxx 5555 NRpluMhOL8BvrCpxxxxx
- 输入y选择带监控的版本部署

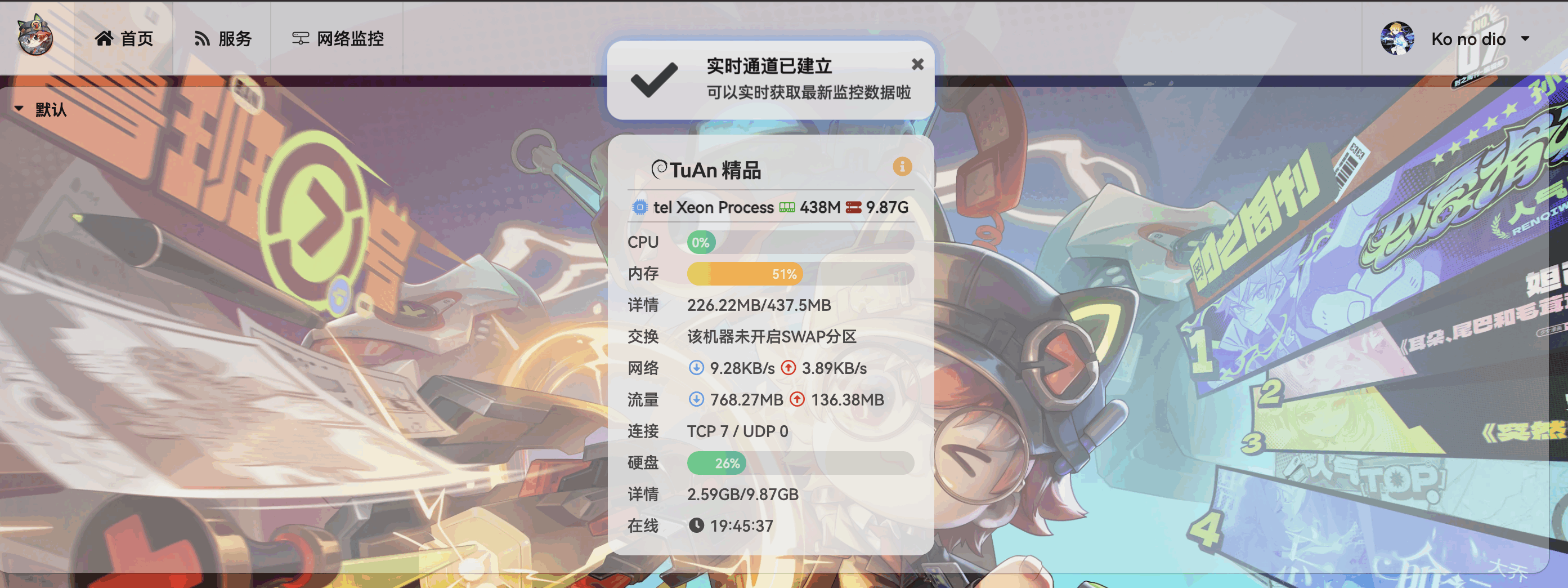
- 部署完成回到页面查看小鸡已经在线

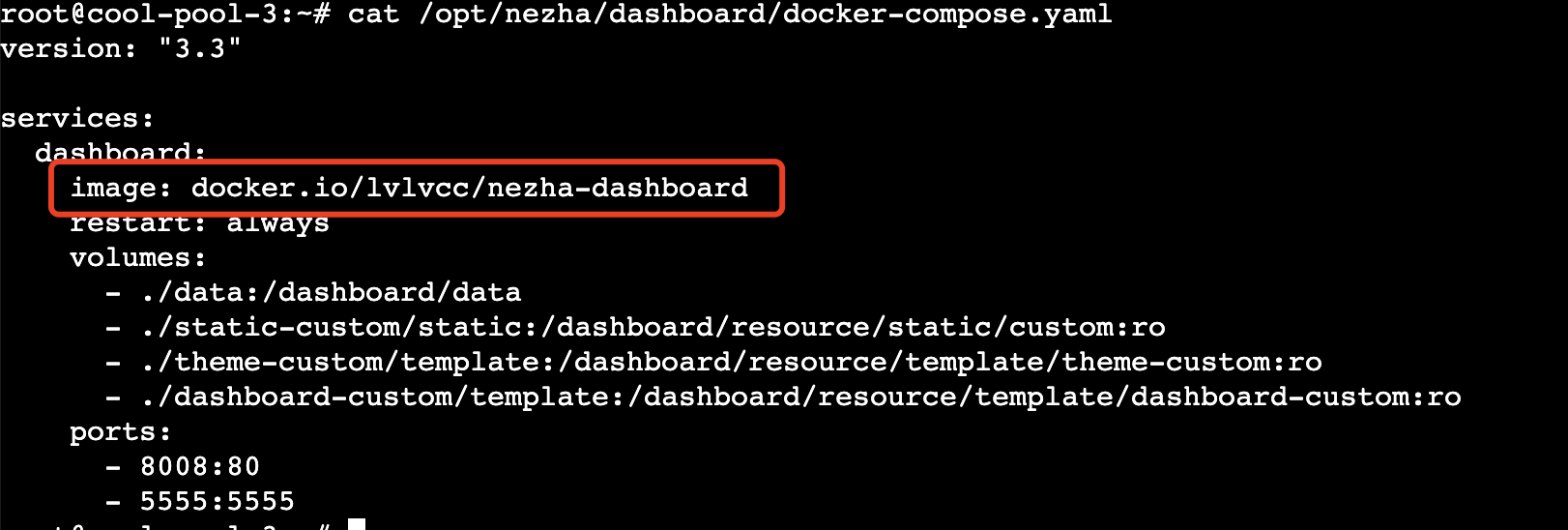
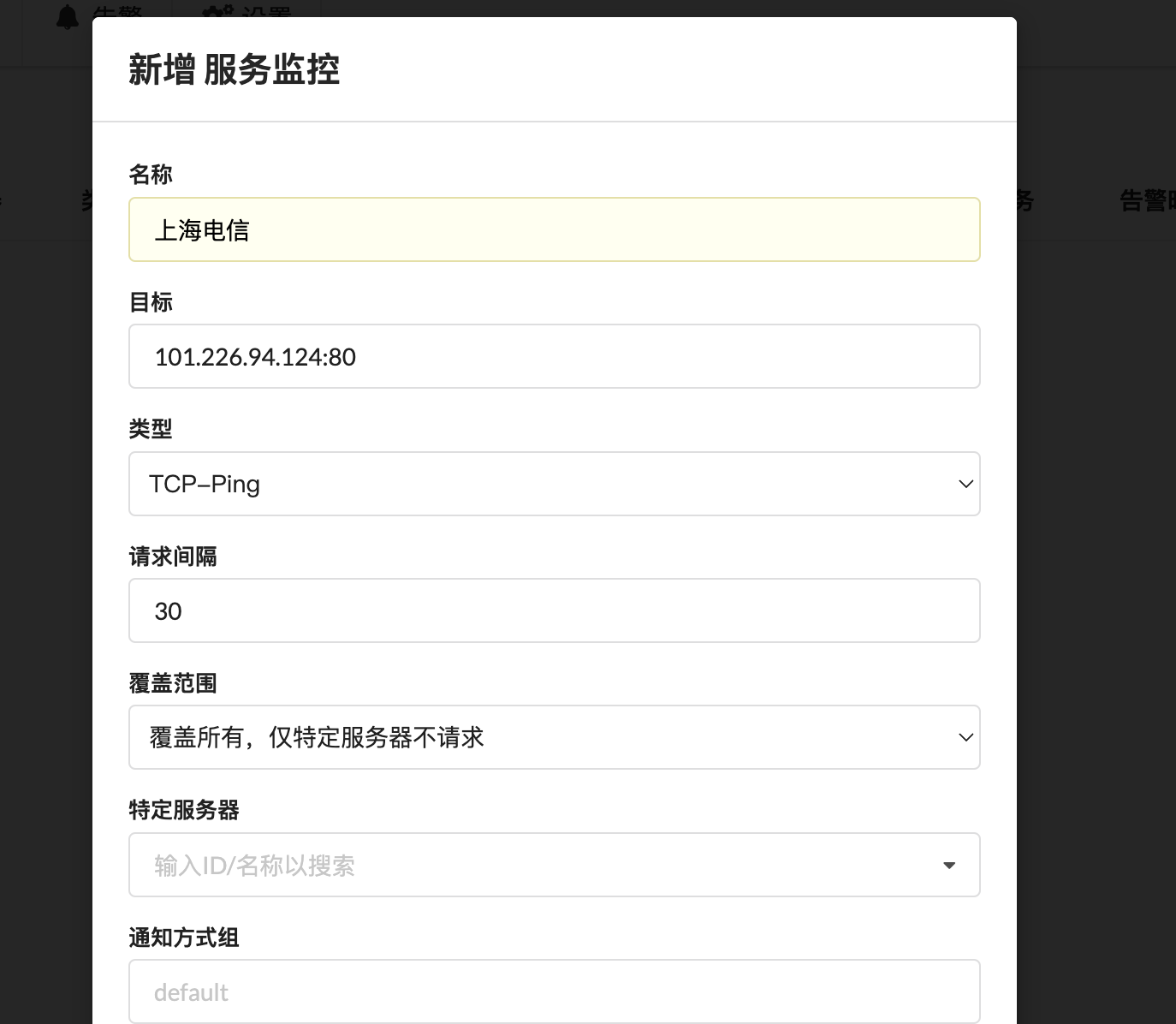
新增TCPPing监控
- 此处最好选择30s间隔,不益太短(因为后端是两个点取平均,记录落库)

- 稍等几分钟可以查看到图,目前只做了天级别的图

月流量统计
- 此部分官网有教程,我这里直接贴一个配置,该配置效果是:以24号为流量结算日,总双向流量300g使用情况
[{"type":"transfer_all_cycle","max":536870912000,"cycle_start":"2024-01-24T00:00:00+08:00","cycle_interval":1,"cycle_unit":"month","cover":1,"ignore":{"8":true}}]
- 回到主页服务页面查看效果

logo等图标替换
这个可以参考博客原文,写得很清楚