问题说明:
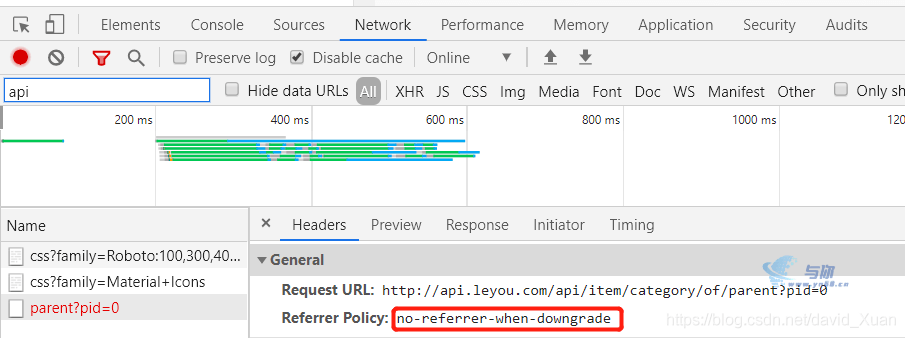
浏览器发起请求时无响应,Network显示: no-referrer-when-downgrade
显示如下图:
原因分析:
- no-referrer-when-downgrade的意思是:降级时不推荐。
从一个网站链接到另外一个网站会产生新的http请求,referrer是http请求中表示来源的字段。
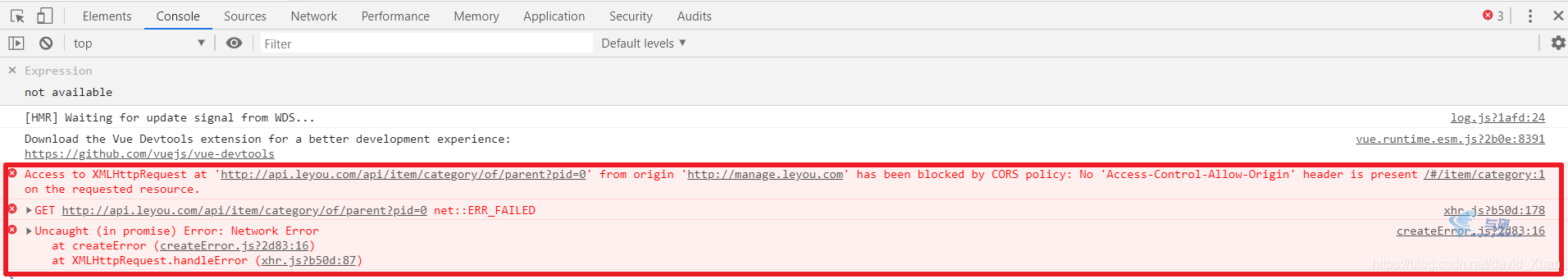
- 此时我们按F12查看Console,截图如下:

- 出现 by CORS policy, 此为跨域问题。
- 什么是跨域:
跨域是指跨域名的访问,以下情况都属于跨域:
跨域原因说明 示例
域名不同 www.jd.com 与 www.taobao.com
域名相同,端口不同 www.jd.com:8080 与 www.jd.com:8081
二级域名不同 service.jd.com 与 goods.jd.com
解决方案:
目前针对跨域问题大致有三种解决方案,分别为jsonp,nginx反向代理及CORS跨域方案。
这里我推荐使用第三种方案,即CORS跨域方案。
只需要在application.yml文件中按如下配置即可:
spring:
application:
name: api-gateway
cloud:
gateway:
globalcors:
add-to-simple-url-handler-mapping: true
corsConfigurations:
'[/**]':
allowedOrigins:
- "http://manage.leyou.com" // 此处为需跨域的地址
allowedHeaders:
- "*"
allowCredentials: true
maxAge: 360000
allowedMethods:
- GET
- POST
- DELETE
- PUT
- OPTIONS
- HEAD
routes:
- id: item-service # 路由id,可以随意写
# 代理的服务地址;lb表示负载均衡(从eureka中获取具体服务)
uri: lb://item-service
# 路由断言,可以配置映射路径
predicates:
- Path=/api/item/**
filters:
# 表示过滤1个路径,2表示两个路径,以此类推
- StripPrefix=2配置好之后我们重启服务,刷新浏览器,再次查看,发现请求成功。