一、 配置Backblaze
Backblaze官网:www.backblaze.com
Backblaze是2007年创立的美国云存储和数据备份公司,数据可靠性和SLA不用过于担心。
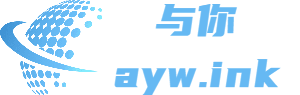
Backblaze B2 是一个云存储解决方案,类似于Amazon AWS S3, 但是价格稍微便宜一些. Backblaze的云存储每个注册用户拥有10G免费空间以及每天1G的下载流量,上传流量不限。超过免费额度后的价格以及与其他几家主流商家的对比见下图。
1. 创建Backblaze账号并创建存储桶
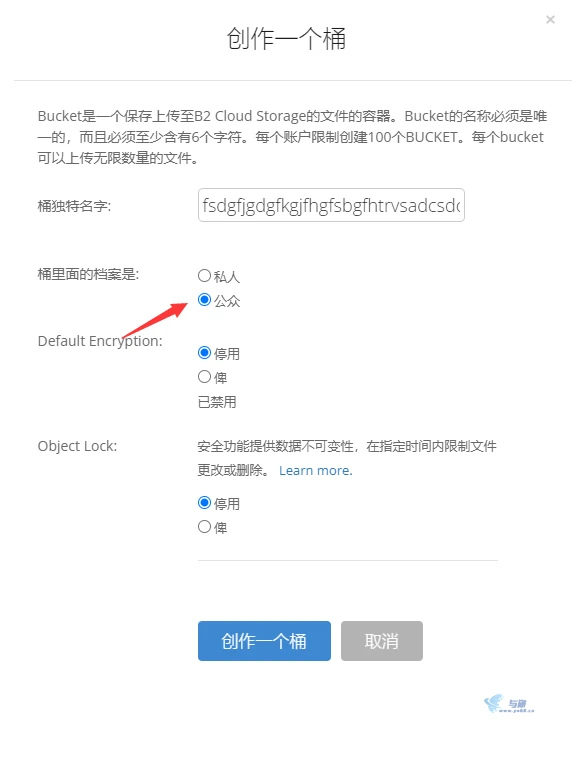
点创作一个桶,

桶独特名字越复杂越好,避免常用字符串,防止被猜出来恶意刷流量,桶设置为公众便于进行外部直接访问。

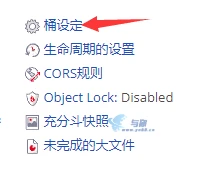
点击桶设定,

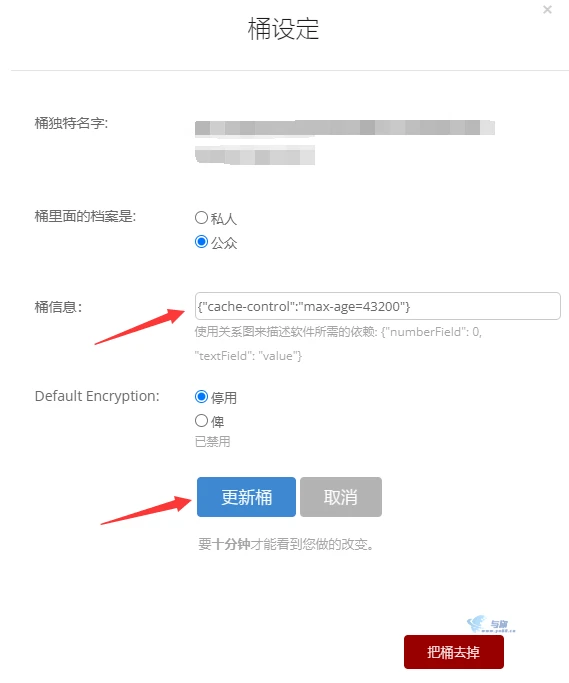
增加缓存时间字段{"cache-control":"max-age=43200"},增加cloudflare缓存命中率,完成后点击更新桶,

随意上传一个文件(目的是为了查看存储桶参数,文件类型大小都无所谓),

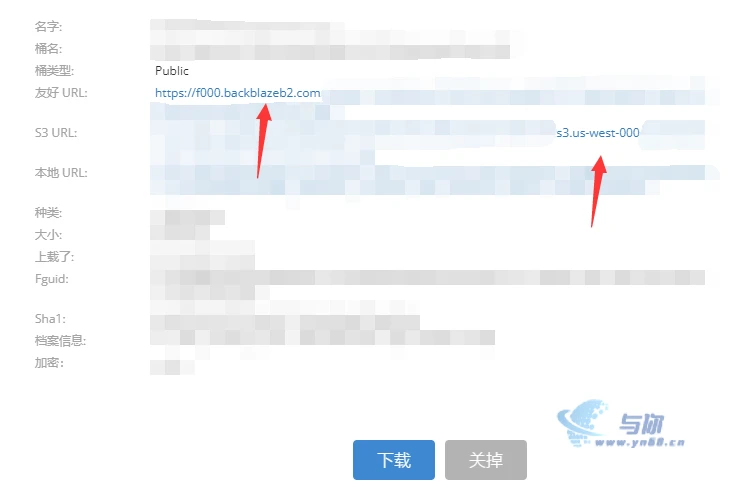
点击右边的感叹号查看文件详细信息,

记下友好 URL的域名和S3 URL中存储桶的位置,如下图所示,

二、 配置cloudflare
由于Bandwidth Alliance(带宽联盟),Backblaze 到 Cloudflare 之间的出口是完全免费的,所以Backblaze B2可以配合cloudflare CDN来使用达到无限免费下载流量。
1. 接入自定义域名并开启CDN
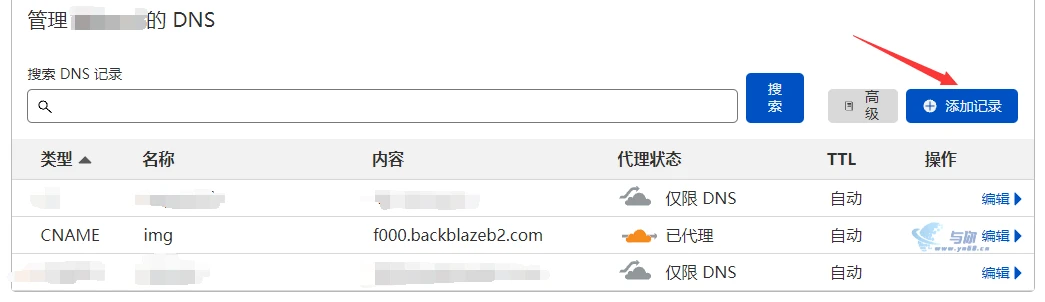
将自己的域名接入cloudflare后创建cname记录,将你自己想要的域名指向刚才友好 URL的域名,并开启云朵(CDN),

假设存储桶中文件路径为https://f000.backblazeb2.com/file/bucketname/year/month/day/yourfile.jpg ,则将f000.backblazeb2.com替换为你接入CDN的域名,若能正常访问到文件则配置成功。
2. 隐藏存储桶名称和无用信息
虽然现在已经可以访问图床文件,但是图床URL中有一些敏感信息会暴露存储桶的名称,导致源文件有被攻击刷流的风险,所以需要配置路由以隐藏敏感信息。
注:方法不唯一,这里通过cloudflare workers修改路由。
1)创建workers并填入代码
cloudflare worker的创建不再赘述,网上有很多教程。
workers代码:
'use strict';
const b2Domain = '你的域名'; // configure this as per instructions above
const b2Bucket = '存储桶名称'; // configure this as per instructions above
const b2UrlPath = <code>/file/${b2Bucket}/</code>;
addEventListener('fetch', event => {
return event.respondWith(fileReq(event));
});
// define the file extensions we wish to add basic access control headers to
const corsFileTypes = ['png', 'jpg', 'gif', 'jpeg', 'webp'];
// backblaze returns some additional headers that are useful for debugging, but unnecessary in production. We can remove these to save some size
const removeHeaders = [
'x-bz-content-sha1',
'x-bz-file-id',
'x-bz-file-name',
'x-bz-info-src_last_modified_millis',
'X-Bz-Upload-Timestamp',
'Expires'
];
const expiration = 31536000; // override browser cache for images - 1 year
// define a function we can re-use to fix headers
const fixHeaders = function(url, status, headers){
let newHdrs = new Headers(headers);
// add basic cors headers for images
if(corsFileTypes.includes(url.pathname.split('.').pop())){
newHdrs.set('Access-Control-Allow-Origin', '*');
}
// override browser cache for files when 200
if(status === 200){
newHdrs.set('Cache-Control', "public, max-age=" + expiration);
}else{
// only cache other things for 5 minutes
newHdrs.set('Cache-Control', 'public, max-age=300');
}
// set ETag for efficient caching where possible
const ETag = newHdrs.get('x-bz-content-sha1') || newHdrs.get('x-bz-info-src_last_modified_millis') || newHdrs.get('x-bz-file-id');
if(ETag){
newHdrs.set('ETag', ETag);
}
// remove unnecessary headers
removeHeaders.forEach(header => {
newHdrs.delete(header);
});
return newHdrs;
};
async function fileReq(event){
const cache = caches.default; // Cloudflare edge caching
const url = new URL(event.request.url);
if(url.host === b2Domain && !url.pathname.startsWith(b2UrlPath)){
url.pathname = b2UrlPath + url.pathname;
}
let response = await cache.match(url); // try to find match for this request in the edge cache
if(response){
// use cache found on Cloudflare edge. Set X-Worker-Cache header for helpful debug
let newHdrs = fixHeaders(url, response.status, response.headers);
newHdrs.set('X-Worker-Cache', "true");
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHdrs
});
}
// no cache, fetch image, apply Cloudflare lossless compression
response = await fetch(url, {cf: {polish: "lossless"}});
let newHdrs = fixHeaders(url, response.status, response.headers);
if(response.status === 200){
response = new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHdrs
});
}else{
response = new Response('File not found!', { status: 404 })
}
event.waitUntil(cache.put(url, response.clone()));
return response;
}修改”你的域名“和”存储桶名称“后粘贴至workers并保存。
2)配置路由
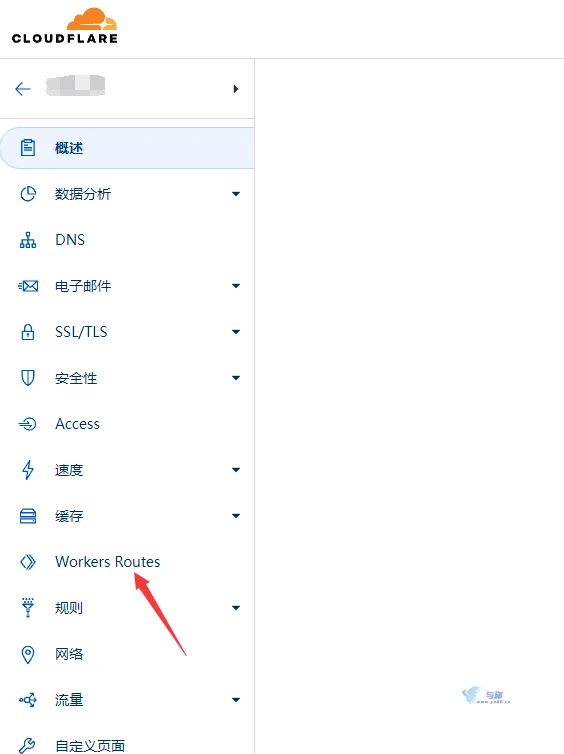
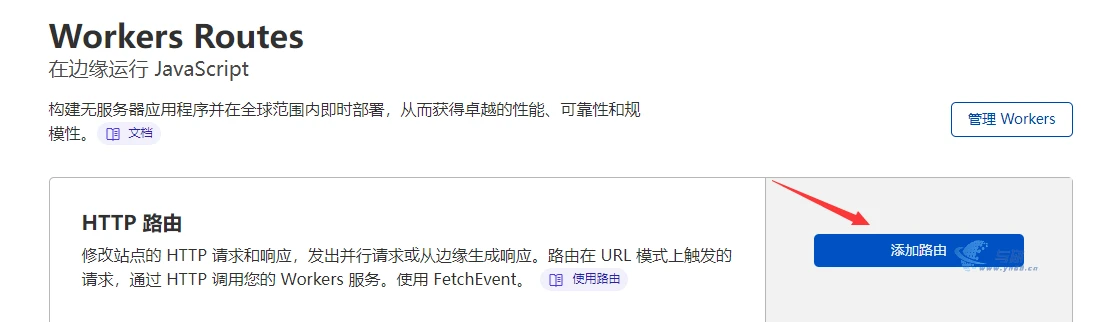
回到自己的域名页,点击Workers Routes,


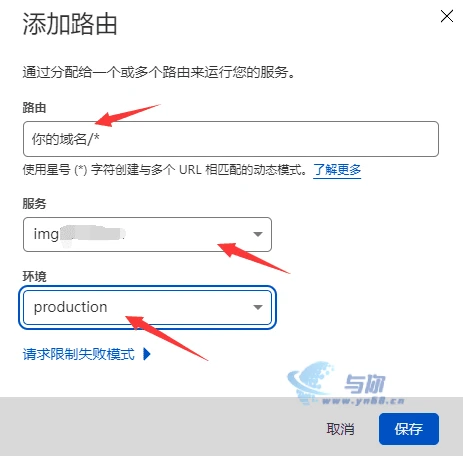
按照下图填写:

此时访问https://你的域名/year/month/day/yourfile.jpg ,若能访问到文件则配置成功。
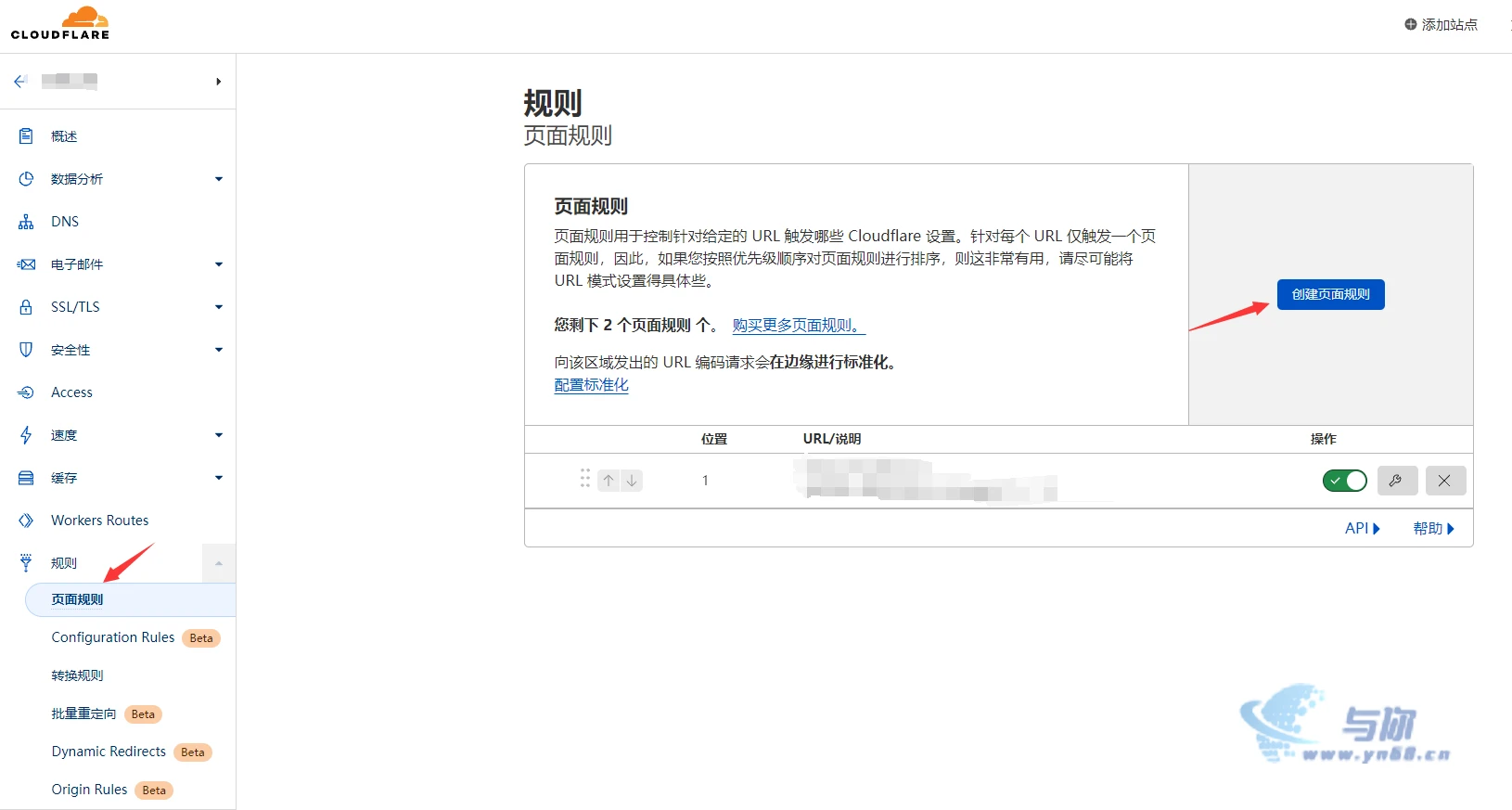
3. 配置缓存时间
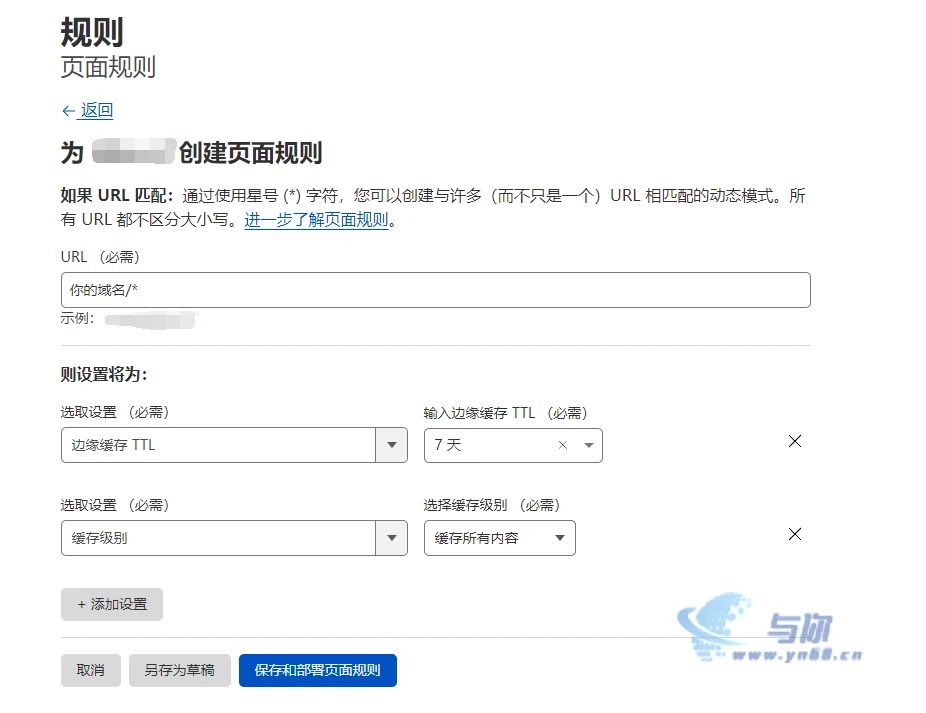
按照下图操作:


注:可自行调整配置。
至此,图床源站配置完成,只需配合一个图床程序即可,推荐兰空图床,下期会出教程!